Optimierte Meta-Daten – Maximale Klickraten für SERPs
Erhöhen Sie die Aufmerksamkeit Ihrer Google Treffer
Was sind Meta-Daten und wie wichtig sind Sie?
Meta-Daten (auch Meta-Tags oder Meta-Informationen genannt) sind für das Ranking in Suchmaschinen und die Darstellung Ihres Ergebnisses in Suchmaschinen sehr relevant.
Google bietet eine Vielzahl an Möglichkeiten Ihre Suchergebnisse optisch aufzuwerten und mit Zusatzinformationen, sogenannten „Rich Snippets“ zu ergänzen.
Ergebnisse in Suchmaschinen (SERPs = Search Engine Results Page) spiegeln den Meta-Titel und die Meta-Description einer Webseite wieder. Der Meta-Titel ist klickbar und blau dargestellt, die Meta-Description als Text darunter.
Erweiterten Google Suchergebnisse stechen durch Ihre teilweise farblichen Zusatzangaben und auffällige Formatierung hervor. Somit erzielen diese eine höhere Aufmerksamkeit welche letztendlich zu mehr Klicks und Besuchern führt. Sie erhalten nicht nur mehr Traffic bei gleicher Position – dies ist auch ein positives User Signal für Google da Ihr Ergebnis als relevantes Ergebnis eingestuft wird.
Die Angaben der Meta-Informationen unterstützen Suchmaschinen zusätzlich den Inhalt einer Seite optimal zu verstehen und zu kategorisieren. Auch wenn Google heutzutage Texte vollautomatisch bewerten kann, werden diese Angaben zusätzlich verarbeitet.
Relevante und passende Meta-Tags erstellen – AIDA Prinzip
Das AIDA Prinzip steht für 4 Ziele die Bestandteil fast jeder Werbung sind. Dieses AIDA Prinzip sollte auch beim Erstellen der Meta-Daten berücksichtigt werden. Beispiel die Startseite von https://www.moebel.de

- „A“ wie Attention (Aufmerksamkeit) Günstige Möbel erweckt die Aufmerksamkeit des Lesers, wer möchte nicht gern sparen
- „I“ wie Interest (Interesse)
Die enorme Auswahl an Artikeln erweckt das Interesse des Lesers - „D“ wie Desire (Verlangen)
Vergleichsmöglichkeit und Top Angebote lösen das Verlangen des Lesers aus - „A“ wie Action (Handlung)
Die Möglichkeit jetzt Online zu kaufen führt im besten Fall zur Handlung – Klick auf das Ergebnis
Meta-Title (Seitentitel)
Der Meta-Title ist ein wichtiger Rankingfaktor für Suchmaschinen und sollte unbedingt gepflegt und sauber optimiert werden.
Folgende Regeln (Basics) sollten unbedingt eingehalten werden:
- Duplikate & Keywordwiederholungen: Vermeiden Sie identische Angaben in den Meta-Titeln und wiederholen Sie wenn möglich Begriffe nicht mehrmals – Jede Seite (URL) sollte einen individuell erstellte Meta-Titel bekommen.
- Suchbegriffe: Starten Sie jeden Meta-Titel wenn möglich mit dem wichtigsten Keyword der Seite.
- Max. Länge: Sind Meta-Titel länger als 55 Zeichen (ohne Leerzeichen) bzw. ca. 510 Pixel werden die Angaben abgeschnitten.
- Suffix: Deaktivieren Sie Suffix Angaben der Meta-Titel im CMS falls diese automatisch am Ende angehängt werden.
Brand / Firmennamen sollten am Ende mit Pipe | angehängt werden, da dieses Zeichen am wenigsten Platz benötigt. - Tippfehler: Prüfen Sie Ihre Meta-Titel Bsp.. in Word um Schreibfehler zu vermeiden.
Meta-Description (Seitenbeschreibung)
Meta-Descriptions sind für die Positionierung in Google nicht relevant! Aber die Angaben der Meta-Description wird als Text in den Suchergebnissen eingeblendet und ist sind somit entscheidend für eine hohe Klickrate (CTR = Click-Through-Rate).
Folgende Regeln (Basics) sollten unbedingt eingehalten werden:
- Duplikate: Vermeiden Sie auch hier identische Angaben – Jede Seite (URL) sollte einen individuell erstellte Meta-Description aufweisen. Bei großen Webseiten wie Shops sollten Produktmerkmale aus der Datenbank verwendet werden.
- Max. Länge (je nach Gerät): Sind Meta-Description zu lange werden auch diese Angaben abgeschnitten. Google hat Ende 2017 die Längen für Descriptions erhöht: Desktop-Ergebnisse = ca. 300 Zeichen & Smartphone-Ergebnisse: ca. 225 Zeichen bzw. ca. 1000 Pixel. Wir empfehlen die Limits für Smartphone zu berücksichtigen – Mobile First 😉
- Suchbegriffe: Wiederholen Sie keine Suchbegriffe in einer Meta-Description. Variieren Sie Begriffe und verwenden Sie Adjektive um Vorteile zu beschreiben.
- Lesefluss: Vermeiden Sie die Aneinanderreihung von Keywords in der Meta-Description. Schreiben Sie wenn möglich ganze Sätze und trennen Sie Aufzählungen optisch.
- Tippfehler & Grammatik: Prüfen Sie Ihre Meta-Desc Bsp.. in Word um Schreibfehler oder Fehler in der Grammatik und Satzbau zu vermeiden.
Fehlersuche: Hilfe meine Meta-Daten sind nicht korrekt
Auch gewissenhaft erstellte Meta-Daten sollten regelmäßig überprüft und falls notwendig nachgebessert werden. Wir zeigen Ihnen außerdem die häufigsten Fehler und Probleme die sich bei Pflege der Meta-Daten ganz automatisch einschleichen.
Warum zeigt Google noch die alten Meta-Daten?
Wenn Ihre neuen Meta-Daten in Google nicht sichtbar sind liegt es meist daran, dass der Google Crawler die entsprechende Seite nach Ihrer Anpassung noch nicht besucht hat und somit die Veränderung auch noch nicht verarbeitet wurden.
Google Cache – Überprüfen Sie als erstes das Cache-Datum der entsprechenden Seite indem Sie in Google folgende Suche durchführen (ohne Leerzeichen): cache:site:http://www.ihredomain.de/betreffende-unterseite/
Ist das angezeigt Cache-Datum der Seite älter als Ihre Änderung wurde der neue Inhalt von Google noch nicht erkannt. Sie können dies crawlen von Seite beschleunigen, wenn Ihre Webseite in der kostenlosen Google Search Console hinterlegt ist: https://www.google.com/webmasters/tools/googlebot-fetch.
Nach spätestens 14 Tagen sollte jede URL von Google aktualisiert worden sein, wenn nicht liegt evtl. ein anderes technisches Problem vor. Bitte kontaktieren Sie uns – wir schauen uns das Problem individuell an.
Wie erstelle ich eine Liste aller URLs mit den jeweiligen Meta-Daten?
Eine Liste mit allen URLs sowie den jeweiligen Meta-Daten lässt sich am einfachsten mit dem kostenlosen Programm Screaming Frog erstellen.
Download: https://www.screamingfrog.co.uk/seo-spider/
Folgende Einstellungen sollten Sie unter „Configuration“ > „Spider“ > „Advanced“ aktiveren um optimale Ergebnisse zu erzielen:
- Respect No Index – Wir wollen keine Seiten auflisten, die nicht indexierbar sind
- Respect Canonical – Wir wollen keine URLs die als Canonical URL eine andere Seite hinterlegt haben
- Respect Next/Prev – Zusammenhängende (Paginierte) Seiten sollen berücksichtigt werden
Sie können das Ergebnis des Crawls Ihrer Webseite exportieren, oder Sie filtern / sortieren die Daten direkt im Programm.
Wie erkenne ich Probleme bei Meta-Daten?
Die einfachste und beste Möglichkeit Probleme seiner Meta-Daten zu erkennen ist die Überprüfung der Webseite in der Google Search Console (früher Webmaster-Tools).
Diese finden Sie unter: https://www.google.com/webmasters/tools/html-suggestions?hl=deDarstellung in der Suche > HTML Verbesserungen und zeigt folgende Probleme:
- Doppelte, zu lange oder zu kurze Meta-Descriptions
- Doppelte, fehlende oder irrelevanten Meta-Title
Einziger Nachteil: Die Daten der Google Search Console sind nicht aktuell und meist 5-7 Tage alt, aber dafür kommen Sie direkt von Google und sind keine Schätzung einer externen Datenquelle.
HTML Template Fehler
In manchen Fällen sind „einfache“ technische Probleme Grund für abweichende Darstellung der Meta-Daten in den Suchmaschinen. Prüfen Sie in jedem Fall ob Ihr Template fehlerhafte Angaben im Meta-Header aufweist: https://validator.w3.org. Fast keine Webseite ist fehlerfrei – aber der Meta-Header sollte keine gravierenden Probleme enthalten.
Auffällige Ergebnisse – Maximale Klickraten in SERPs
Auch die allerbeste Meta-Description mit einer perfekten Formulierung nutzt nichts, wenn Sie von niemand wahrgenommen und gelesen wird. Selbst wenn Ihre Webseite bereits auf Platz 1 in Google ist, können Sie die Darstellung Ihres Suchergebnisses verbessern um eine noch höhere Aufmerksamkeit zu erreichen.
Aktuelle Klickrate Ihre Seiten – Wo schlummert Potential?
Das größte Potential haben die URLs Ihrer Webseite, die am meisten Impressionen (Seiteneinblendungen) in Google aufweisen. Dies sind meist die Startseite, sowie stark besuchte Unterseiten mit gutem Rankings für viele Suchbegriffe in den Suchmaschinen.
Über einen Zeitraum von 90 Tagen können Sie Impressionen und die Klickrate Ihrer URLs in der Google Search Console nachschauen: https://www.google.com/webmasters/tools/search-analytics?hl=de. Aktivieren Sie dazu die Einstellung Impressionen + Klickrate und wechseln Sie auf die Ansicht nach Seiten.
Vergleichen Sie wie sich Ihre Änderungen auf die Klickrate der jeweiligen Seiten auswirkt und behalten Sie die Version mit der höchsten Interaktionsrate.
3170973Rich Snippets – MicroDaten und Markup-Formate
Als Rich Snippets (engl. „reichhaltige Schnipsel) bezeichnet man weitere Zusatzangaben eines Suchergebnisses. Häufig vorkommende Rich Snippets sind derzeit:
- Bewertungen (Sterne)

- Filme

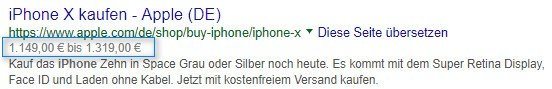
- Preisangaben (bei Produkten)

- Veranstaltungen

- Rezepte (mit Bild)

- Videos (mit Vorschaubild)

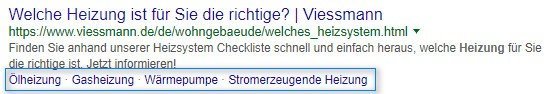
- Verlinkungen (Zusätzliche Links zur Ihren Unterseiten)

- Datum (Zeitpunkt der Veröffentlichung)

Vermeiden Sie das Datum in den SERPS wenn Sie es nicht unbedingt möchten. Es bleibt Ihnen sonst nur weniger Platz für den Text.
Strukturierte Daten erstellen
Es gibt mehrere Auszeichnungssprachen um Rich Snippets im Quellcode zu implementieren. Wir empfehlen den Einsatz mittels JSON-LD da hier die Daten über ein Script ausgelagert werden und somit der Quellcode selbst nicht an jedem Element angepasst werden muss.
Beispiel Code – Schema.org | Type: Local Business
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"name": "Vision64 GmbH & Co. KG",
"description": "SEO Agentur - Stuttgart & Esslingen",
"priceRange": "$",
"image": {
"@type": "ImageObject",
"url": "http://vision64.de/images/vision64logo.png",
"height": "89",
"width": "470"
},
"logo": {
"@type": "ImageObject",
"url": "http://vision64.de/images/vision64logo.png",
"height": "89",
"width": "470"
},
"hasMap": "http://maps.google.com/maps?q=Vision64%2C+Kolbstrasse%2C+35%2C+73230%2C+Kirchheim%2C+DE",
"url": "http://vision64.de",
"email": "mail@vision64.de",
"telephone": "(01520) 317 0973",
"address": {
"@type": "PostalAddress",
"streetAddress": "Austraße 18",
"addressLocality": "Kirchheim unter Teck",
"postalCode": "73230",
"addressRegion": "BW",
"addressCountry": "DE"
},
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "17:00"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "48.6464318",
"longitude": "9.4441242,17"
},
"sameAs": [
"https://www.facebook.com/Vision64/",
"https://plus.google.com/+Vision64GmbHCoKG",
"https://twitter.com/vision64"
],
"founder": "Uwe Matt und Alan David Twigg",
"foundingDate": "2008"
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Service",
"name": "Suchmaschinenoptimierung",
"description": "Erfolgsbasierte Suchmaschinenoptimierung auf Grundlage von Suchbegriffen oder dem Sichtbarkeitsindexes",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5.0",
"bestRating": "5.0",
"worstRating": "5.0",
"ratingCount": "3"
}
}
</script>
Für einen Online Shop müssen die Markup-Daten natürlich angepasst werden – Ein Beispiel:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Book",
"name": "Seo Guide",
"publisher": "Vision64 GmbH & Co. KG",
"offers":
{
"@type": "Offer",
"price": "19,99",
"priceCurrency": "EUR"
}
}
</script>
Nähere Informationen und alle Auszeichnungsmöglichkeiten finden Sie auf der Webseite von Schema.org. Die wichtigen Angaben die Google gerne sehen möchte findet ihr auf: https://developers.google.com/search/docs/appearance/structured-data/review-snippet (leider nicht auf Deutsch verfügbar)
Test der strukturierten Daten
Zu Prüfung der Markup Daten nutzen Sie am besten direkt das „Testtool für strukturierte Daten“ von Google: https://search.google.com/structured-data/testing-tool.
Es dürfen keine Fehler beim Test Ihrer Seite angezeigt werden, da sonst evtl. sämtliche Schema.org Daten unbrauchbar werden.
Mittels Google Search Console können sie Ihre strukturierten Daten laufen überwachen und erkennen so rasch mögliche Fehler und Probleme: https://www.google.com/webmasters/tools/structured-data?hl=de.
Google Search Console – Data Highlighter
Ganz ohne Änderung des Quellcodes lassen sich die Markup-Daten auch mittels des Google Data Highlighter „taggen“. Diesen finden Sie in der Search Console unter: https://www.google.com/webmasters/tools/data-highlighter?hl=de. Dies empfehlen wir aber nur im Notfall, wenn die herkömmliche Implementierung nicht möglich ist.
Meta-Daten Pimpen
HTML Sonderzeichen / Unicodes
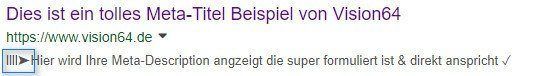
Um neben Rich Snippets eine noch größere Aufmerksamkeit zu erzeugen können Sie die Meta-Daten um zusätzliche HTML Sonderzeichen (Unicodes) erweitern. Diese Symbole haben sich optisch vom Text ab und stechen somit dem Google User ins Auge.
Die besten HTML Sonderzeichen (Unsere Favoriten)
Favoriten – Kreuze & Haken (geprüft)
| ✓ | ✓ | – | Meta-Desc |
|---|---|---|---|
| ✔ | ✔ | – | Meta-Desc |
| ✅ | ✅ | – | Meta-Desc |
| ✘ | ✘ | – | Meta-Desc |
| ✖ | ✖ | – | Meta-Desc |
| ✚ | ✚ | – | Meta-Desc |
*1) In manchen Browsern nicht farbig
Favoriten – Pfeile (geprüft)
| ◄ | ◄ | – | Meta-Desc |
|---|---|---|---|
| ▲ | ▲ | – | Meta-Desc |
| ▼ | ▼ | – | Meta-Desc |
| ▲ | ▲ | – | Meta-Desc |
| ➨ | ➨ | Meta-Title | Meta-Desc |
| ➜ | ➜ | – | Meta-Desc |
| » | » | Meta-Title | Meta-Desc |
| « | « | Meta-Title | Meta-Desc |
| ◥ | ◥ | – | Meta-Desc |
| ◤ | ◤ | – | Meta-Desc |
| ◣ | ◣ | – | Meta-Desc |
| ⇒ | ⇒ | Meta-Title | Meta-Desc |
| ➽ | ➽ | – | Meta-Desc |
| ➥ | ➥ | – | Meta-Desc |
| ➤ | ➤ | – | Meta-Desc |
| ▷ | ▷ | Meta-Title*2 | Meta-Desc |
| ◁ | ◁ | Meta-Title*2 | Meta-Desc |
*2) Meistens wird das Sonderzeichen ? auch am Anfang des Meta-Titels bei Google eingeblendet! Sieht natürlich sehr schick aus.
Favoriten – Sterne (geprüft)
| ★ | ★ | – | Meta-Desc |
|---|---|---|---|
| ☆ | ☆ | – | Meta-Desc |
| ✪ | ✪ | – | Meta-Desc |
| ✭ | ✭ | – | Meta-Desc |
| ☀ | ☀ | – | Meta-Desc |
| ☼ | ☼ | – | Meta-Desc |
| ❅ | ❅ | – | Meta-Desc |
| ✼ | ✼ | Meta-Title | Meta-Desc |
Favoriten – Symbole
| ✉ | ✉ | – | Meta-Desc |
|---|---|---|---|
| ☎ | ☎ | – | Meta-Desc |
| ✆ | ✆ | – | Meta-Desc |
| ☠ | ☠ | – | Meta-Desc |
| ♔ | ♔ | – | Meta-Desc |
| ☢ | ☢ | – | Meta-Desc |
| ♫ | ♫ | – | Meta-Desc |
| ♪ | ♪ | – | Meta-Desc |
| ☂ | ☂ | – | Meta-Desc |
| ❖ | ❖ | – | Meta-Desc |
| ♥ | ♥ | – | Meta-Desc |
| ♦ | ♦ | – | Meta-Desc |
| ♣ | ♣ | – | Meta-Desc |
| ♠ | ♠ | – | Meta-Desc |
| ❤ | ❤ | – | Meta-Desc |
| ♡ | ♡ | – | Meta-Desc |
| ❥ | ❥ | – | Meta-Desc |
| ◐ | ◐ | – | Meta-Desc |
| ◑ | ◑ | – | Meta-Desc |
| ♞ | ♞ | – | Meta-Desc |
| ✄ | ✄ | – | Meta-Desc |
| ✂ | ✂ | – | Meta-Desc |
| ✈ | ✈ | – | Meta-Desc |
| ✑ | ✑ | – | Meta-Desc |
| ✒ | ✒ | – | Meta-Desc |
| ✎ | ✎ | – | Meta-Desc |
| ✐ | ✐ | – | Meta-Desc |
| ☛ | ☛ | – | Meta-Desc |
| ☯ | ☯ | – | Meta-Desc |
Favoriten – Zeichen
| © | © | Meta-Title | Meta-Desc |
|---|---|---|---|
| ® | ® | Meta-Title | Meta-Desc |
| ™ | ™ | Meta-Title | Meta-Desc |
| ¶ | ¶ | Meta-Title | Meta-Desc |
| ‰ | ‰ | Meta-Title | Meta-Desc |
| ½ | ½ | Meta-Title | Meta-Desc |
| ¼ | ¼ | Meta-Title | Meta-Desc |
| ¾ | ¾ | Meta-Title | Meta-Desc |
Eine vollständige Liste aller Sonderzeichen finden Sie unter https://www.compart.com/de/unicode/
Bitte übertreiben Sie es nicht mit den HTML Sonderzeichen in den optimierten Meta-Daten. Spam ist auch hier nicht gerne gesehen und nicht von langfristigem Erfolg.
Einsatzmöglichkeiten und Grenzen der HTML Sonderzeichen
Sonderzeichen dürfen nicht zu Beginn der Meta-Descriptions stehen. Es müssen mindestens 3 „normale Zeichen“ vorangestellt werden.
Unser Tipp: 3x ein kleines L mit anschließendem Pfeil sieht top aus:

Auch dürfen die Sonderzeichen nicht ganz am Ende verwendet werden.
Zukünftige Google SERP Änderungen
Vor allem wenn Sie HTML Sonderzeichen in Meta-Descriptions in Verbindung mit Aufzählungen verwenden, sollten Sie alle paar Wochen prüfen ob Google diese Zeichen immer noch korrekt in den SERPs anzeigt.
Durch zukünftige Änderungen in Google kann es passieren, das manche Sonderzeichen nicht mehr anzeigt werden. Die Texte sehen dann natürlich sehr unschön aus, dies gilt es zu erkennen und dann anzupassen.
Breadcrumbs
Inhalt folgt bald ….. 17.01.2018
Online Snippet Generator für SERPs
Damit Sie nicht jedesmal abwarten müssen bis die Änderungen in Google sichtbar sind, gibt es mehrere SERP Snippet Generatoren mit denen Sie Ihr zukünftiges Google Ergebnis der Optimierung sofort einsehen können:
Bitte denken Sie daran, dass der Snippet Generator keine Regelprüfung Ihrer Eingabe durchführt. Das bedeutet, dass sich im Snippet Generator HTML Sonderzeichen zu Beginn der Meta-Description problemlos darstellen lassen, Google diese aber niemals anzeigen wird.
Auch ist es je nach Mobilgerät unterschiedlich wie viel Zeichen des SERPs eingeblendet werden. Wir empfehlen max. 1000 Pixel für die Meta-Description zu verwenden – so sind Sie für alle Geräte auf der sicheren Seite.
Unser Tipp: Achten Sie auch auf eine schöne Darstellung der Zeilenumbrüche.

SERP Snippets deaktivieren
Möchten Sie die Featured Snippets in den Suchmaschinen deaktivieren ist dies auch kein Problem. Nutzen Sie dazu folgenden Befehl im Meta-Header des Templates oder der jeweiligen Seite:
<meta name=“googlebot“ content=“nosnippet“>